响应式布局的规则并不是特别复杂,只要注意两个问题:
分段响应规则 组件宽度适应
1. 分段响应规则

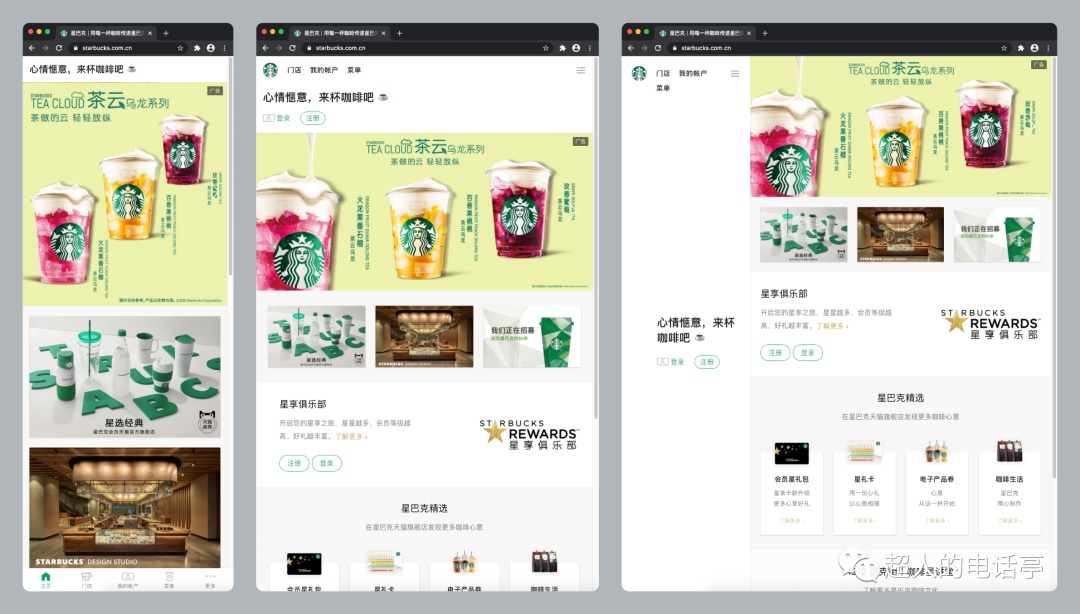
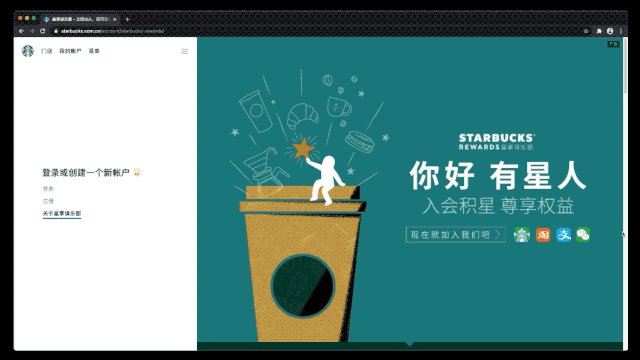
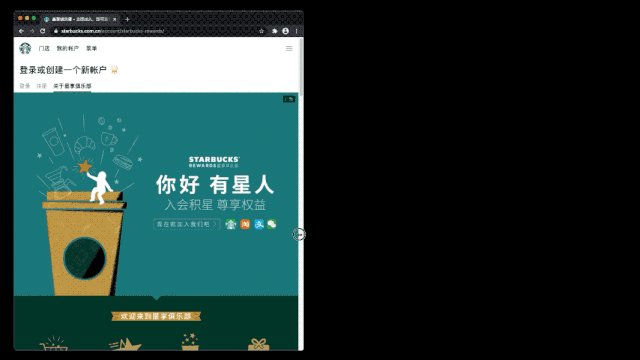
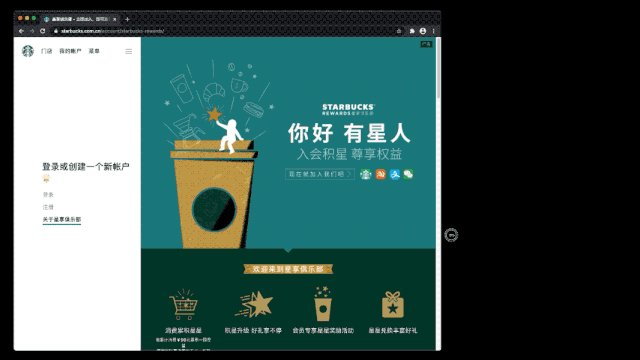
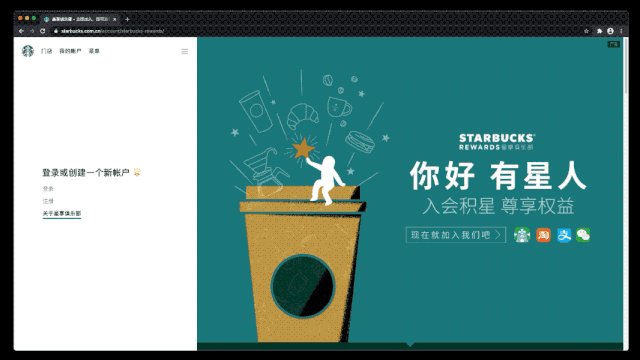
敲黑板,响应式的响应,面向的核心对象是浏览器窗口的宽度,而不是设备类型。所以打开使用响应式的网站,我们通过改变浏览器的宽度,就可以看见不同的展示效果,比如下图的星巴克官网。
用一篇文章,帮你看懂网页响应式布局原理
我们可以发现,浏览器宽度每达到一个数值(Breakpoint)的时候,页面的排版和样式就会发生明显的变化,而这就是响应式设计最重要的功能 —— 分段展示。
用一篇文章,帮你看懂网页响应式布局原理

也就是说,响应式规则就是为页面分配不同的宽度区间,每个区间有各自展示的样式,用来应对不同的场景和设备类型,常见的适配区间大致如下:
包含图片截图 320-800 :移动端收集屏幕 800-1200:平板或上网本屏幕 1200-无穷:一般的电脑显示器

面对分段式的布局、样式变更,我们就要关注到底发生了哪些变化。总结起来,可以简单的归纳成三种组件的调整:内容增减、布局调整、样式调整。
第一种,内容增减。即部分模块在不同的分段内会有显示和隐藏的状态,尤其是一些网页端的内容觉得在小屏幕上展示会太多了,就在小屏幕场景中隐藏掉。
用一篇文章,帮你看懂网页响应式布局原理
第二种,布局调整。主要是模块的排列和顺序发生变化,常见的就是模块一行的列数发生改变。

用一篇文章,帮你看懂网页设计响应式布局原理
第三种,样式变更。即针对不同的分段设计完全不一样的样式,最多应用在导航栏的设计中,会为最小的分段使用 iOS 的 Tabbar 或安卓的 Menu 样式。
用一篇文章,帮你看懂网页响应式布局原理
所以,归纳起来,就是页面针对不同的分段展示不同的结果,即页面中的组件触发了对应的变化类型。每个组件都可以应用不同的变化类型,而无需进行统一。
2. 组件宽度适应

分段式响应,是响应式布局的第一层逻辑。而在触发关键值(Breakpoint) 之间的区间,我们拖动窗口的宽度,会发现组件的宽度也随之改动,这就是 —— 组件宽度适应。
组件宽度适应在手机 UI 的适配中非常重要,即完成不同屏幕宽的手机适配所应用的逻辑,所下面我们简单讲讲它的规则。
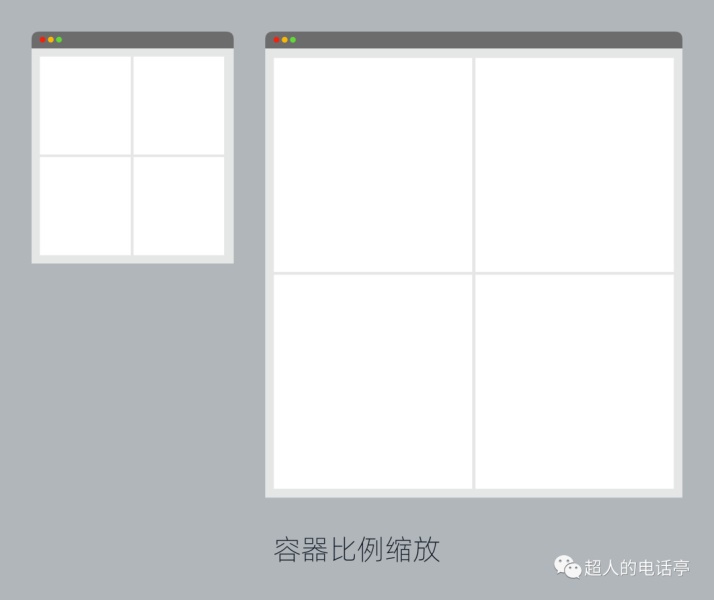
组件的宽度适应模式主要有两种类型,一种是容器宽度适应,一种是容器比例缩放,比如下面的图例。
用一篇文章,帮你看懂网页响应式布局原理
用一篇文章,帮你看懂网页响应式布局原理
容器是一个比较抽象的概念,类似设计软件中的编组,它集合了所有下级元素,但本身并没有实际的内容和样式。在响应式规则中,下级元素并不会和这个容器等比变动,出现下面这种错误的效果。
用一篇文章,帮你看懂网页响应式布局原理
正确做法是会定义下级元素针对父容器的响应方法,做到容器变更的同时其自身的显示也是合理的。比如相对容器左右间距一致、对齐方向一致、尺寸固定等设置。
用一篇文章,帮你看懂网页响应式布局原理
而这种规则的设置,就是 Sketch/Figma/XD 中的响应式设置功能。只要设置得当,就可以获得一样的宽度适应效果。
用一篇文章,帮你看懂网页响应式布局原理
如果对软件响应式功能了解不全面的同学,就可以自己多搜索一下对应的说明,我就不在这里过多的展开了。
再总结一下,响应式的规则就是页面组件先遵循当前分段展示的布局效果,并在这个区间内支持小范围宽度的变更和适应。

深圳市灵点网络科技有限公司
更多了解请咨询:0755-28441905