在过去,网站通常就是为了电脑大屏幕展示而设计,如果用手机访问,只能在巴掌大的屏幕里看缩小版的页面。虽然还有手机专供的 WAP 页面,但因为太简陋也无济于事。
用一篇文章,帮你看懂网页响应式布局原理

随着智能手机、3G、4G、HTML5 的普及,使用手机访问网站的人越来越多,为了让用户在手机上看到更合适的布局,且兼顾开发的效率,响应式的概念就被提出了。
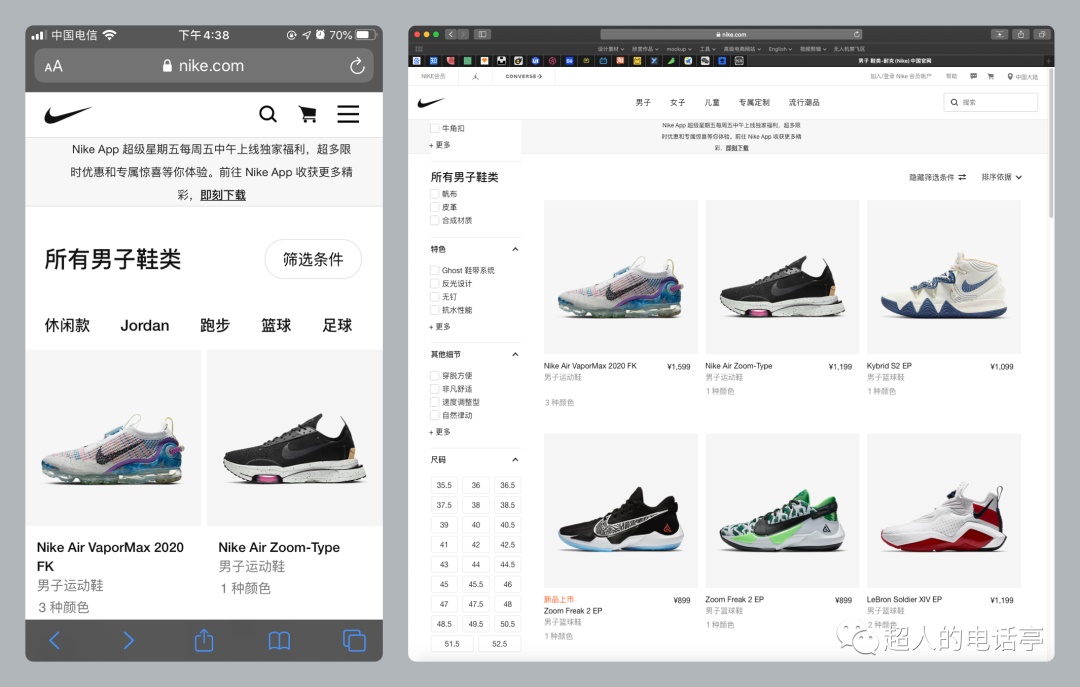
通俗解释,就是通过一套代码,可以无缝匹配符合电脑、平板、手机预览效果的前端技术。比如下方 Nike 官网,就是应用了响应式设计后在不同客户端、分辨率下的效果。
用一篇文章,帮你看懂网页响应式布局原理

虽然响应式的应用越来越广泛,但是从零开始去写一个响应式效果的网站对于程序员来讲是非常复杂的,因为当中包含了大量的逻辑、判断、适配内容。
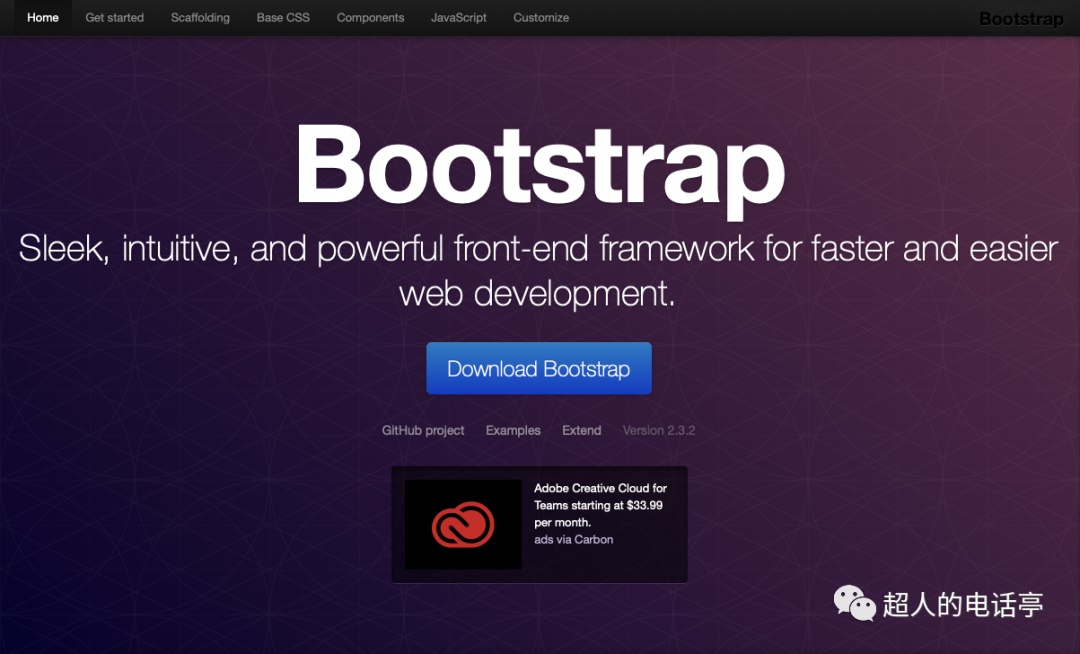
所以,今天市面上看见的响应式网站,多数使用了一些开源的代码或者框架。而应用最广泛的,就数 Bootstrap 了。
用一篇文章,帮你看懂网页响应式布局原理

之所以提这个,是因为既然开发使用了别人写的框架,那么对于我们的设计稿也就上了紧箍咒,我们需要根据框架的要求来设计界面,这会稍后具体解释。
还有个问题,就是为了实现平板、手机和电脑不同的预览效果,并不是只有响应式布局一种技术,还有另一种技术 —— 自适应。
通俗点说,自适应就是为不同客户端分别提供一套独立的前端代码,和响应式使用一套代码适配多种客户端不同。
响应式建站适合应用在一些简单的官网、展示类页面,展示的内容大致相同。而自适应适合应用在需要在不同客户端类型有较大差异的网站,这样只使用一套前端代码就完全行不通了。
比如爱奇艺的官网,为了符合用户体验,在移动端网页布局中精简替换了大量的内容,和电脑版已经没有太直接的联系了。
用一篇文章,帮你看懂网页响应式布局原理
两种做法并没有好坏之分,只有适不适合项目之别。了解了它们的不同,我们就可以进一步学习响应式的规则了。

深圳市灵点网络科技有限公司
更多了解请咨询:0755-28441905